2008年01月02日 (水)
♪ [SHJS][tDiary][javascript] SHJSの Rubyルールを %[〜]に対応
20080101p01からの続き。正式な sh_ruby.js (私的改訂版)はそちらから。
機能は同じ(はず)なのになぜか全く様子の違う二つのスクリプトができてしまった。こんな感じ。
Rubyの %記法対応 (stateいっぱい版)
{ // %r(regexp)
'next': 6,
'regex': /%r(?=[\(<\[\{])/g,
'style': 'sh_regexp'
},
{ // %x(command), %w(array)
'next': 11,
'regex': /%[xWw](?=[\(<\[\{])/g,
'style': 'sh_normal'
},
{ // %(string), %s(symbol)
'next': 16,
'regex': /%[Qqs]?(?=[\(<\[\{])/g,
'style': 'sh_string'
},
[ // state 6-10: %r(regexp)
{
'exit': true,
'regex': /$/g
},
{
'next': 7,
'regex': /\(/g,
'style': 'sh_regexp'
},
{
'next': 8,
'regex': /</g,
'style': 'sh_regexp'
},
{
'next': 9,
'regex': /\[/g,
'style': 'sh_regexp'
},
{
'next': 10,
'regex': /\{/g,
'style': 'sh_regexp'
},
{
'exit': true,
'regex': /[)>\]}]/g,
'style': 'sh_regexp'
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 6,
'regex': /(?=\()/g,
},
{
'exit': true,
'regex': /(?=\))/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 6,
'regex': /(?=<)/g,
},
{
'exit': true,
'regex': /(?=>)/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 6,
'regex': /(?=\[)/g,
},
{
'exit': true,
'regex': /(?=])/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 6,
'regex': /(?={)/g,
},
{
'exit': true,
'regex': /(?=})/g,
}
],
[ // state 11-15: %x(command)
{
'exit': true,
'regex': /$/g
},
{
'next': 12,
'regex': /\(/g,
'style': 'sh_normal'
},
{
'next': 13,
'regex': /</g,
'style': 'sh_normal'
},
{
'next': 14,
'regex': /\[/g,
'style': 'sh_normal'
},
{
'next': 15,
'regex': /\{/g,
'style': 'sh_normal'
},
{
'exit': true,
'regex': /[)>\]}]/g,
'style': 'sh_normal'
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 11,
'regex': /(?=\()/g,
},
{
'exit': true,
'regex': /(?=\))/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 11,
'regex': /(?=<)/g,
},
{
'exit': true,
'regex': /(?=>)/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 11,
'regex': /(?=\[)/g,
},
{
'exit': true,
'regex': /(?=])/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 11,
'regex': /(?={)/g,
},
{
'exit': true,
'regex': /(?=})/g,
}
],
[ // state 16-20: %Q(string)
{
'exit': true,
'regex': /$/g
},
{
'next': 17,
'regex': /\(/g,
'style': 'sh_string'
},
{
'next': 18,
'regex': /</g,
'style': 'sh_string'
},
{
'next': 19,
'regex': /\[/g,
'style': 'sh_string'
},
{
'next': 20,
'regex': /\{/g,
'style': 'sh_string'
},
{
'exit': true,
'regex': /[)>\]}]/g,
'style': 'sh_string'
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 16,
'regex': /(?=\()/g,
},
{
'exit': true,
'regex': /(?=\))/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 16,
'regex': /(?=<)/g,
},
{
'exit': true,
'regex': /(?=>)/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 16,
'regex': /(?=\[)/g,
},
{
'exit': true,
'regex': /(?=])/g,
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 16,
'regex': /(?={)/g,
},
{
'exit': true,
'regex': /(?=})/g,
}
]
Rubyの %記法対応 (ありえない正規表現版)
{ // %r(regexp)
'next': 6,
'regex': /%r(?=[\(<\[\{])/g,
'style': 'sh_regexp'
},
{ // %x(command), %w(array)
'next': 8,
'regex': /%[xWw](?=[\(<\[\{])/g,
'style': 'sh_normal'
},
{ // %(string), %s(symbol)
'next': 10,
'regex': /%[Qqs]?(?=[\(<\[\{])/g,
'style': 'sh_string'
},
[
{
'exit': true,
'regex': /$/g
},
{ // from 7. next sibling exists.
'next' : 7,
'regex': /(?:\)[^\(\)]*(?=\()|>[^<>]*(?=<)|][^\[\]]*(?=\[)|}[^\{}]*(?={))/g,
'style': 'sh_regexp'
},
{ // from 7. no next sibling.
'exit' : true,
'regex': /(?:\)[^\)]*\)|>[^>]*>|][^\]]*]|}[^}]*})/g,
},
{ // from 0. no nesting parenthesis.
'exit' : true,
'regex': /(?:\([^\()]*\)|<[^<>]*>|\[[^\[\]]*]|\{[^\{}]*})/g,
},
{ // from 0. nesting parenthesis.
'next' : 7,
'regex': /(?:\([^\()]*(?=\()|<[^<>]*(?=<)|\[[^\[\]]*(?=\[)|\{[^\{}]*(?=\{))/g,
'style': 'sh_regexp'
}
],
[
{
'exit': true,
'regex': /$/g
},
{ // from 7. next sibling exists.
'next': 7,
'regex': /(?:\)[^\(\)]*(?=\()|>[^<>]*(?=<)|][^\[\]]*(?=\[)|}[^\{}]*(?={))/g,
'style': 'sh_regexp'
},
{ // from 7. no next sibling.
'exit': true,
'regex': /(?:\)[^\)]*(?=\))|>[^>]*(?=>)|][^\]]*(?=])|}[^}]*(?=}))/g,
},
{ // from 6. no nesting parenthesis.
'exit' : true,
'regex': /(?:\([^\()]*(?=\))|<[^<>]*(?=>)|\[[^\[\]]*(?=])|\{[^\{}]*(?=}))/g,
},
{ // from 6. nesting parenthesis.
'next': 7,
'regex': /(?:\([^\()]*(?=\()|<[^<>]*(?=<)|\[[^\[\]]*(?=\[)|\{[^\{}]*(?=\{))/g,
'style': 'sh_regexp'
}
],
[
{
'exit': true,
'regex': /$/g
},
{ // from 9. next sibling exists.
'next' : 9,
'regex': /(?:\)[^\(\)]*(?=\()|>[^<>]*(?=<)|][^\[\]]*(?=\[)|}[^\{}]*(?={))/g,
'style': 'sh_normal'
},
{ // from 9. no next sibling.
'exit' : true,
'regex': /(?:\)[^\)]*\)|>[^>]*>|][^\]]*]|}[^}]*})/g,
},
{ // from 0. no nesting parenthesis.
'exit' : true,
'regex': /(?:\([^\()]*\)|<[^<>]*>|\[[^\[\]]*]|\{[^\{}]*})/g,
},
{ // from 0. nesting parenthesis.
'next' : 9,
'regex': /(?:\([^\()]*(?=\()|<[^<>]*(?=<)|\[[^\[\]]*(?=\[)|\{[^\{}]*(?=\{))/g,
'style': 'sh_normal'
}
],
[
{
'exit': true,
'regex': /$/g
},
{ // from 9. next sibling exists.
'next': 9,
'regex': /(?:\)[^\(\)]*(?=\()|>[^<>]*(?=<)|][^\[\]]*(?=\[)|}[^\{}]*(?={))/g,
'style': 'sh_normal'
},
{ // from 9. no next sibling.
'exit': true,
'regex': /(?:\)[^\)]*(?=\))|>[^>]*(?=>)|][^\]]*(?=])|}[^}]*(?=}))/g,
},
{ // from 8. no nesting parenthesis.
'exit' : true,
'regex': /(?:\([^\()]*(?=\))|<[^<>]*(?=>)|\[[^\[\]]*(?=])|\{[^\{}]*(?=}))/g,
},
{ // from 8. nesting parenthesis.
'next': 9,
'regex': /(?:\([^\()]*(?=\()|<[^<>]*(?=<)|\[[^\[\]]*(?=\[)|\{[^\{}]*(?=\{))/g,
'style': 'sh_normal'
}
],
[
{
'exit': true,
'regex': /$/g
},
{ // from 11. next sibling exists.
'next' : 11,
'regex': /(?:\)[^\(\)]*(?=\()|>[^<>]*(?=<)|][^\[\]]*(?=\[)|}[^\{}]*(?={))/g,
'style': 'sh_string'
},
{ // from 11. no next sibling.
'exit' : true,
'regex': /(?:\)[^\)]*\)|>[^>]*>|][^\]]*]|}[^}]*})/g,
},
{ // from 0. no nesting parenthesis.
'exit' : true,
'regex': /(?:\([^\()]*\)|<[^<>]*>|\[[^\[\]]*]|\{[^\{}]*})/g,
},
{ // from 0. nesting parenthesis.
'next' : 11,
'regex': /(?:\([^\()]*(?=\()|<[^<>]*(?=<)|\[[^\[\]]*(?=\[)|\{[^\{}]*(?=\{))/g,
'style': 'sh_string'
}
],
[
{
'exit': true,
'regex': /$/g
},
{ // from 11. next sibling exists.
'next': 11,
'regex': /(?:\)[^\(\)]*(?=\()|>[^<>]*(?=<)|][^\[\]]*(?=\[)|}[^\{}]*(?={))/g,
'style': 'sh_string'
},
{ // from 11. no next sibling.
'exit': true,
'regex': /(?:\)[^\)]*(?=\))|>[^>]*(?=>)|][^\]]*(?=])|}[^}]*(?=}))/g,
},
{ // from 10. no nesting parenthesis.
'exit' : true,
'regex': /(?:\([^\()]*(?=\))|<[^<>]*(?=>)|\[[^\[\]]*(?=])|\{[^\{}]*(?=}))/g,
},
{ // from 10. nesting parenthesis.
'next': 11,
'regex': /(?:\([^\()]*(?=\()|<[^<>]*(?=<)|\[[^\[\]]*(?=\[)|\{[^\{}]*(?=\{))/g,
'style': 'sh_string'
}
]
stateいっぱい版の方が素性がいいのは一目瞭然ですね。(;^_^A アセアセ… 書くのにかかった時間は数分の一から十分の一だし、読み返して理解できるのもそっちだし。
ありえない正規表現の方は SHJSのエンジン部分(sh_main.js)を全く利用していないところに複雑さの原因がありそう。括弧の種類ごとに一つの stateが必要でなおかつそれが×3(=12)という stateいっぱい版の見通しに後込みしてこっちの泥沼にはまりこんでいった感じ。
尚どちらも、似てるけどちょっとだけ違うコードがほとんどの部分を占めている。例えば stateいっぱい版の state7-10、state12-15、state17-20の相違点は
'next': 6, // state7-10
'next': 11, // state12-15
'next': 16, // state17-20
の部分だけ。ここを
'next': 'caller'
と書ければ共通化できるのに……。また、state6、state11、state16の違いは
'style': 'sh_regexp' // state6
'style': 'sh_normal' // state11
'style': 'sh_string' // state16
の部分だけここを
'style': 'inherit'
と書ければ共通化できるのに……。
それなら追加部分のサイズが今のほぼ 1/3になったものを。
2008年01月01日 (火) Application Dataなんてフォルダを掘って一人で中に収まってる Operaは恥を知れ (Vistaでの話)
♪ [SHJS][Ruby][tDiary] SHJSの Rubyルールを修正。(sh_ruby.js, sh_ruby.min.js)
以下、変更点のリスト。(\bの使い方が適当なのでスペースの少ないソースで問題が出る可能性あり。\bの使いどころが全然わかってないせい)
{ // part of Kernel methods.
'regex': /\b(?:defined\?|Array|Floar|Integer|String|abort|callcc|exec|exit!?|fork|proc|lambda|set_trace_func|spawn|syscall|system|trace_var|trap|untrace_var|warn)\b/g,
'style': 'sh_preproc'
},
なくてもいいかな、と思うけど defined?と Kernelモジュールのメソッドの一部を sh_preprocとして追加。Rubyで sh_preprocなのは requireだけなので sh_preprocの配色を流用した。選んだのは abort、callcc、exit、fork、systemなど比較的重要そうなもの。(loopなど一部の他のメソッドは sh_keywordとして既に分類されている)
{
'next': 4,
'regex': /<(?=[\w\/])/g,
'style': 'sh_string'
},
正規表現を /</g から変更。<<メソッドやヒアドキュメント(<<HOGE)にマッチしないように。
{ // Symbol
'regex': /:(?:(?:@@|@|\$)?\w+[\?!]?|\+=?|!=?|~|\*\*=?|-=?|\*=?|\/=?|%=?|<<=?|>>=?|&=?|\|=?|^=?|>=?|<=?|<=>|===?|=~|!~|&&=?|\|\|=?|\.\.|\.\.\.|=)(?=\s|$)/g,
'style': 'sh_string'
},
新ルール。シンボル(:hoge)を sh_stringとして色付け。
{ // %!string!
'regex': /%[Qq]?([!-'*-\/:;=?^]).*?\1/g,
'style': 'sh_string'
},
新ルール。%!string!、%Q!string!、%q!string!を sh_stringとして色付け。残念ながら %Q[]のように括弧を使ったものは入れ子になった括弧を数えられないので非対応。対応した。詳しくは下の方。
{
'regex': /(?:\b(?:alias|begin|BEGIN|at_exit|break|case|do|else|elsif|end|END|ensure|for|if|in|include|loop|next|raise|redo|rescue|retry|return|super|then|undef|unless|until|when|while|yield|and|not|or|def|class|module|catch|fail|load|throw)\b|&&|\|\|)/g,
'style': 'sh_keyword'
},
ここにはプログラムの流れや定義に関するキーワードや Kernelメソッドが集められているようなので、既に登録されている ENDと同じ働きの at_exitを追加し、definedを削除(上で sh_preprocとして defined?を登録済み)、false、nil、self、true、__FILE__、__LINE__を削除し、あとで定数として定義。&& と || を and、orに対応するものとして追加。
{ // global variables
'regex': /\$(?:[_&~`'\+\?!@=\/\\,;\.<>\*\$:"]|-?[A-Za-z0-9_]+)/g,
'style': 'sh_type'
},
グローバル変数の定義を追加。sh_typeはインスタンス変数やクラス変数のクラス名として使用されているもの。
{ // Constants
'regex': /\b[A-Z]\w+[!\?]?(?=\b|$)/g,
'style': 'sh_function'
},
{ // Constants
'regex': /\b(?:false|nil(?!\?)|true|self|__FILE__|__LINE__)(?=\b|$)/g,
'style': 'sh_function'
},
定数のルールを追加。sh_functionは Rubyでは使われていないクラス。
{
'regex': /[a-z0-9_]+(?:\?|!)/g,
'style': 'sh_normal'
},
正規表現を /[A-Za-z0-9_]+(?:\?|!)/g から変更。定数は区別したいじゃない。
余談
{
'exit': true,
'regex': /$/g
},
文字列リテラルの終了条件に上のは必要ない、むしろこれがあることで複数行にまたがったリテラルを正しく認識できない、のだけど強力すぎる正規表現は誤認識があったときにソースを最後まで一色に染めてしまう危険性があるのでそのままにしている。ヒアドキュメントに対応しないのも同じ理由。
追記@2008-01-02:括弧を使ったリテラルにも対応した
{ // %r(regexp)
'next': 6,
'regex': /%r[\(<\[\{]/g,
'style': 'sh_regexp'
},
{ // %x(command), %w(array)
'next': 7,
'regex': /%[xWw][\(<\[\{]/g,
'style': 'sh_normal'
},
{ // %(string)
'next': 8,
'regex': /%[Qq]?[\(<\[\{]/g,
'style': 'sh_string'
},
[
{
'exit': true,
'regex': /$/g
},
{
'next': 6,
'regex': /[\(<\[\{]/g,
'style': 'sh_regexp'
},
{
'exit': true,
'regex': /[)>\]}]/g
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 7,
'regex': /[\(<\[\{]/g,
'style': 'sh_normal'
},
{
'exit': true,
'regex': /[)>\]}]/g
}
],
[
{
'exit': true,
'regex': /$/g
},
{
'next': 8,
'regex': /[\(<\[\{]/g,
'style': 'sh_string'
},
{
'exit': true,
'regex': /[)>\]}]/g
}
],
括弧の対応をチェックすることはするけどカッコの種類を区別しないので
%(foo{bar)baz}
こんなのも通る。でも現実的には区別する必要ないよね。HTML断片を組み立てるときに問題がありそう。そしてそういうときにこそダブルクォーテーションを使わずに %[]を使うんだよね。試してみる。
html << %[<option value="#{h hoge}"] << (selected? ? ' selected="selected">' : '>') << h(hoge) << "</option>\n";
やっぱりダメだ〜。
追記@2008-01-02:括弧を使ったリテラルに正式に対応した
上で出した「こんなのも通る」と「やっぱりダメだ〜」の例が、言葉とは裏腹に「通ってない」と「ちゃんとできてる」状態になってると思う。だとしたら成功。
変更点は20080102p01で。
追記@2008-01-05:#コメントと #{interpolation}の順番を入れ替え
# for variable interpolation, #{ is not a comment
というコメントを付けて #{}のハイライトルールを定義しているにも関わらず、それが #コメントルール よりも後ろにあるために機能していなかった。#コメントルールを後ろに持ってきて解決。
続きは20080105p01で。
2007年12月30日 (日)
最終更新: 2010-01-06T04:21+0900
♪ [tDiary][SHJS] SHJS - Syntax Highlighting in JavaScriptでシンタックスハイライト
こちらを参考にしました。http://www.revulo.com/blog/?date=20070817#p01
追加や変更が必要なファイルとディレクトリの一覧。
- shjs/sh_main.min.js
- SHJSのメインスクリプト。
- shjs/sh_style.css
- デフォルトのハイライトテーマ。
- shjs/lang/*.min.js
- 各種言語用の色分け定義ファイル。
- shjs/css/*.css
- 切り替え可能なテーマ集。
- misc/lib/hikidoc.rb
- (tDiary-2.2.0からこの位置に存在する) Wikiスタイルが利用するライブラリ。
- misc/plugin/shjs.rb
- これから書く tDiaryプラグイン
shjsディレクトリについて
http://shjs.sourceforge.net/doc/download.html の download a binary distribution をたどってダウンロードした ZIPファイルを tDiaryのインストールディレクトリの下に展開する。
- shjs、shjs/lang、shjs/cssディレクトリのパーミッションには x が必要。(ブラウザの要求に応じて HTTPサーバーが中の個別のファイルにアクセスできなければいけないから)
- cssファイルと jsファイルのパーミッションには r が必要。(ブラウザの要求に応じて HTTPサーバーがファイルの内容を読めないといけないから)
- なお、shjsディレクトリの位置はパーミッションを満たしてさえいれば index.rbと同じディレクトリに限らずどこでも良い。あとで tDiaryの設定画面から、設定をデフォルトから変更する必要が生じるが。
misc/lib/hikidoc.rbについて
今日まで複数行PRE記法の存在すら知らなかったわけだけど、hikidoc.rbには複数行PREにシンタックスハイライト機能を簡単に追加するためのコードが既に存在していた。(参照:http://kazuhiko.tdiary.net/20060915.html#p01)
けれど、もう SHJSを使うことに決めているので、その部分の二行をコメントアウトしてその下に一行付け加えた。
def parse_pre( text )
ret = text
ret.gsub!( /^#{MULTI_PRE_OPEN_RE}[ \t]*(\w*)$(.*?)^#{MULTI_PRE_CLOSE_RE}$/m ) do |str|
begin
raise if $1.empty?
# convertor = Syntax::Convertors::HTML.for_syntax($1.downcase)
# "\n" + store_block( convertor.convert( unescape_html( restore_pre( $2 ) ) ) ) + "\n\n"
"\n" + store_block( %Q[<pre class="sh_#{$1.downcase}">%s%s</pre>] % [parse_plugin( %Q{{{ shjs('#{$1.downcase}') }}} ), restore_pre( $2 )] ) + "\n"
rescue
これにより
<<<ruby ruby script here >>>
が
<pre class="sh_ruby"> ruby script here </pre>
へと変換される。あとはブラウザが javascriptに従って構文を色分けしてくれるというわけだ。
misc/plugin/shjs.rbについて
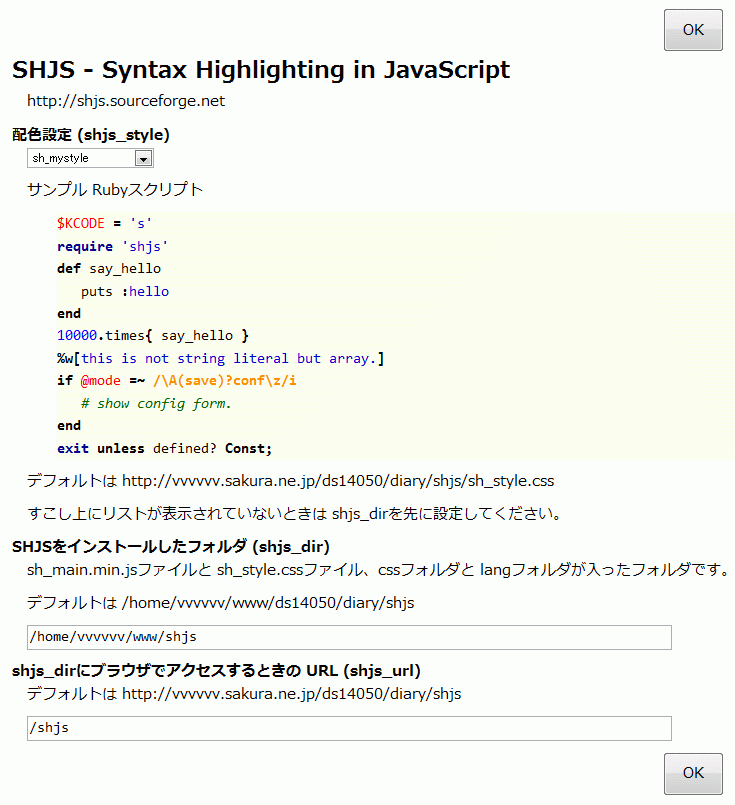
SHJSのスタイルシートとスクリプトを日記に埋め込むためのプラグイン。SHJSに同梱されているたくさんの CSSファイルのプレビュー機能が欲しくて設定画面も作った。
日記の中で明示的に呼び出して使うプラグインではないので、shjs.rbを有効にして一度 設定を済ませてしまえば、あとは複数行PRE記法で言語名を指定したときに勝手に構文がハイライトされる。(ではどこで呼び出されるのかといえば、前項の misc/lib/hikidoc.rbに忍ばせてあったのだ)
動作テストもかねて shjs.rbの全文を貼り付けてみる。(後半は Rubyスクリプトというより HTMLなんだけど、なんで HTMLタグがうまく色づけされてるんだ?)
def shjs_init
@shjs_required_langs = [];
'';
end
def shjs(lang, code=nil)
@shjs_required_langs.push(lang) if(@shjs_required_langs and not @shjs_required_langs.include?(lang));
return code.nil? ? '' : %Q[</p>\n<pre class="sh_#{h lang}">#{h code}</pre>\n<p>];
end
def shjs_footer
return (@shjs_required_langs && !@shjs_required_langs.empty?) ? <<"HTML" : '';
<link rel="stylesheet" type="text/css" href="#{h shjs_style_url}">
<script type="text/javascript" src="#{h shjs_js_url}"></script>
#{@shjs_required_langs.sort.map{|lang|
%Q[<script type="text/javascript" src="#{h shjs_js_url(lang)}"></script>]
}.join("\n")}
<script type="text/javascript">
sh_highlightDocument();
sh_languages = null;
</script>
HTML
end
def shjs_style_url(css=@options['shjs_style'])
url = '';
url << (@options['shjs_url'] || 'shjs');
url << (css ? "/css/#{u css}.css" : "/sh_style.css");
return url;
end
def shjs_js_url(lang=nil)
url = '';
url << (@options['shjs_url'] || 'shjs');
url << (lang ? "/lang/sh_#{u lang}.min.js" : '/sh_main.min.js');
return url;
end
add_header_proc{
shjs_init;
'';
}
add_footer_proc{
shjs_footer;
}
if(@mode.index('conf'))
def shjs_csslist
unless(@shjs_csslist)
@shjs_csslist = [];
Dir.chdir("#{@options['shjs_dir'] || 'shjs'}/css"){
Dir.glob('*.css').sort.each{|css|
@shjs_csslist.push(css.chomp('.css'));
}
}
end
return @shjs_csslist;
rescue Exception
@shjs_csslist_errmsg = $!.to_s;
return [];
end
def shjs_saveconf
@conf['shjs_style'] = @cgi.params['shjs_style'][0].to_s;
@conf['shjs_url'] = @cgi.params['shjs_url'][0].to_s.chomp('/');
@conf['shjs_dir'] = @cgi.params['shjs_dir'][0].to_s.chomp('/');
%w(shjs_style shjs_url shjs_dir).each{|key|
@conf.delete(key) if(@conf[key].empty?);
}
end
add_conf_proc( 'shjs', 'SHJS シンタックスハイライト', 'theme' ){
shjs_saveconf if(@mode == 'saveconf');
shjs_init; shjs('ruby');
<<-"CONFFORM".sub('RUBYSCRIPT', h(<<-'RUBYSCRIPT'.gsub(/^\t+/, '')))
<h2 class="subtitle">SHJS - Syntax Highlighting in JavaScript</h2>
<p>http://shjs.sourceforge.net</p>
<h3>配色設定 (shjs_style)</h3>
<p><select name="shjs_style"><option value="">sh_style</option>#{
shjs_csslist.map{|style| %Q[<option#{' selected="selected"'if(style==@conf['shjs_style'])}>#{h style}</option>] }.join('')
}</select></p>
<p>サンプル Rubyスクリプト</p>
<pre class="sh_ruby">RUBYSCRIPT</pre>
<p>デフォルトは <nobr>#{h @conf.base_url}shjs/sh_style.css</nobr></p>
<p>すこし上にスタイルシートのリストが表示されていないときは shjs_dirを先に設定してください。</p>
<p><strong>#{@shjs_csslist_errmsg}</strong></p>
<h3>SHJSをインストールしたフォルダ (shjs_dir)</h3>
<p>sh_main.min.jsファイルと sh_style.cssファイル、cssフォルダと langフォルダが入ったフォルダです。</p>
<p>デフォルトは <nobr>#{h Dir.pwd}/shjs</nobr></p>
<p><input name="shjs_dir" type="text" value="#{h @conf['shjs_dir']}" style="width:90%"></p>
<h3>shjs_dirにブラウザでアクセスするときの URL (shjs_url)</h3>
<p>デフォルトは <nobr>#{h @conf.base_url}shjs</nobr></p>
<p><input name="shjs_url" type="text" value="#{h @conf['shjs_url']}" style="width:90%"></p>
CONFFORM
$KCODE = 's'
require 'shjs'
def say_hello
puts :hello
end
10000.times{ say_hello }
%w[this is not string literal but array.]
if @mode =~ /\A(save)?conf\z/i
# show config form.
end
exit unless defined? Const;
RUBYSCRIPT
}
end
追記@2007-12-31:hikidoc.rbをいじらない方法
プラグインメソッド shjs()に二番目のパラメータ(code)を追加。これで、SHJSをサーバーへコピーして、shjs.rbを有効化&設定するだけでシンタックスハイライトを使うことができる。hikidoc.rbの変更は不要。
{{shjs 'ruby', <<RUBY
print "hello"
print "hello"
print "hello"
RUBY}}
と書くと
print "hello" print "hello" print "hello"
こうなる。複数行PRE記法よりタイプ数は多くなるけど、プラグインの枠内におさまってるので tDiary本体をいじるハードルはなくなった。この前書いたようにスタイル関連のスクリプトで迂闊に NameErrorを発生させるとその日の日記がなかったことになるので、避けられる危険は避けるに越したことはない。
追記@2008-01-02
shjs.rbで埋め込む SCRIPTタグに defer="defer"を付けようかと思っていたら逆に window.onloadで実行していた sh_highlightDocument() をその場で実行することに。
window.onloadって画像も含めた全ての外部ファイル読み込みが終わってから呼ばれるんだよね。でもページが読める状態になっても読み込みが完了していないことってザラにあるわけで、それじゃ遅い。色のついてないコードを見せてしまうことになる。
今度 sh_highlightDocument()を呼ぶ場所(タイミング)は HTMLのほとんど末尾なので操作対象の DOMは既にアクセス可能になっている。問題なし。ではスクリプトの方は?
sh_highlightDocument()を定義する sh_main.js(sh_main.min.js)ファイルの評価が終わる前に sh_highlightDocument()を呼ぶことはできない。sh_main.min.jsを読み込む SCRIPTタグに試しに defer="defer"を付けたら Firefoxでは問題はなかったが IE7は期待通りにエラーを出してくれた。defer="defer"を付けるわけにはいかない。(付けなければ大丈夫なのかは別の問題だけど、今のところエラーは出ていない)
そんなわけで HTMLのレイアウトを優先するつもりがスクリプトの実行を優先する結果になってしまった。
追記@2008-01-10:<link>要素の位置が文法違反
<link>は <head>内に置かなければいけない。
ハイライト機能を使ったときだけ SHJS関連の CSSや JSファイルを参照したいから footer_procで <link>や <script>を出力しているが、これは本文が評価される前の header_procの時点*では SHJSが使われているか否か判断できないからこうなっている。
Firefox2も IE7もよきに計らってくれるので実害はない。
追記@2008-01-12: hikidoc.rb (VERSION 0.0.2)を変更する場合は……
--- hikidoc.rb.002 Sun Jan 13 01:19:03 2008
+++ hikidoc.rb Sun Jan 13 04:02:25 2008
@@ -668,6 +669,12 @@ class HikiDoc
syntax = info ? info.downcase : nil
if syntax
begin
+ # Use "Syntax Highlighting in JavaScript"
+ # instead of Syntax::Convertors::HTML.
+ @f.print %Q(<pre class="sh_#{escape_html_param syntax}">), text(str), "</pre>\n"
+ @f.puts inline_plugin(%Q(shjs #{syntax.dump}))
+ return
+
convertor = Syntax::Convertors::HTML.for_syntax(syntax)
@f.puts convertor.convert(str)
return
* Hikiでは header_procの呼び出しより本文の評価の方が早い気がする。header_procで初期化とかしてるとはまる。